Hello Programmer, now I will teach you about Java Swing GUI Form in Netbeans. Before we start the lesson, do you know what is Netbeans? Netbeans is one of many java language programming applications. You can use this applications for make a something good with java language programming. In this applications, we can also create GUI Form for user who want to use your application. So, Netbeans is so good. If you know about all in Netbeans, you can create anything you want. Okay, now we will start the lesson. First, we must create a new project. File - New Project. Next, you must choose Java - Java Application. For the project name, you can name it feely. I will name it with Learning1.
Next, we must create a new file for Swing GUI Form. File - New File. Same like before, but you don't choose Java - Java Apllication again. Now you must choose : Swing GUI Forms - JFrame Form. For the name file, I will name it with FRM_Learning1 like me. Or for you file, FRM_"ProjectName". The screen on you monitor will like this :
After you was create Swing GUI Forms - JFrame Form file, you must input the code on the main file in you project. My main file is Learning1.java, usually the name of your main file is the same as the name of the project you was made. Please insert the code on you project like this on public static main :
public static void main (String[] args){
FRM_Learning1 n = new FRM_Learning1();
n.setVisible(true);
}
Now, we will design the JFrame with many tools, like Label, Text Field, and Button. You can find that tools on your screen in right side. You can find Swing Controls, there are many tools that you can use there. But this time, I will using label, text field, and button tools. You can use it with click the tools first, and placed it on your form. It is very easy, you can place it as you want. When you was placed the tools on your form, you can also rename the label for the tittle. You just must double click it on your label or other else tools.
Next, you must name the tools with a variable name. You can find the variable name on your tools in Properties (Right Click on your tools) and choose Code field. For the variable name, you can name it feely. I will name it with "textName", because this label for tittle name.
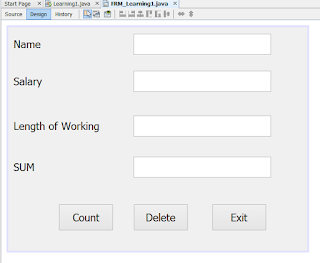
And you can complete the form with any else tools. Please follow the look of the form as I make, for learning the function of the code. I must use any tools, like label, text field, and button for make a simple program.
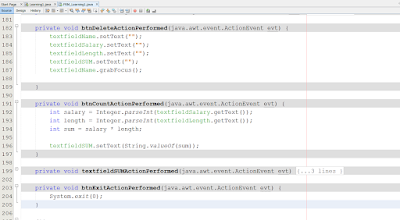
After you follow my example forms on the top, don't forget to give a variable at every tools that you use. For the text field, I am using name "textfieldName" and for the button I am using name "btnCount". But you can change the name as you want. Okay, we go to the code. For the code, we just need to looking at the button tools. You can find the source code with double click at one of many buttons. For the code, you can follow my code from the below :
Okay, i will explain the code to you. First, for the button "Delete". "textfieldName" is the text field on the form which we choose. We must use .setText(" " ); to provide content to it. On the code, i not give anything, so the text field must be empty. And the function of .grabFocus(); is to cursor target on the text field. You can see it when you was click button "Delete" , when you play it.
Next, we looking for the button "Count". This button is used to calculate all the data which contained on the text field. First, we must insert the variable for filled it with data of text field. Because the data of the text field is type of data String, so we must change the type to Integer to be calculated. The code is : Integer.parseInt(String variable); . Because we need data of the text field. We insert the String with variable name on the text field which we have created before. And the next, we use .setText(" " ) to provide the calculated to the textfieldSUM.
Finally, we looking for the button "Exit". This button only tells the system to exit. So, we must use "System.exit(0);" . The number of 0 is the computer code number for false. False means off. Okay, the code for button is complete. You can run the main file project with F6 or click on the top window. This the view of our project :
You can try the button after you fill the text field. That is the code and function of the tools in JFrame file. The tools that we have used are Label, Text Field, and Button. You can try another tools as you want. Okay see you the next lesson ^_^










![Link Download Spider Man Far From Home Blu-ray [1080p]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8xaRLOPlGk-yKGrOoPEl50vAG2LpXULpqRhSnqzIVAZsEHhuC5da778XPwvpV1K4N1AmmGBFqPd-NW3lqiiqiTqVr-dLbqtgVo-6y7F4VftUGB2E3BDnjEUNb_9FfLVdIaufjTfiY6lI/s72-c/Spiderman.jpg)

No comments:
Post a Comment
Don't forget to write your impressions in the comments column. It is very valuable for me ^^